Meteorologisk institutt
Utfordring:
Hvordan fornye livskritisk teknologi?
Meteorologisk institutt (MET) er et gammelt, ærverdig statlig forvaltningsorgan som ble grunnlagt i 1866. Siden 90-tallet har de også levert et begrenset sett med kommersielle værprodukter som er livskritiske for kunder i maritim- og offshore-sektoren. Nå måtte plattformen og teknologien for produktene fornyes.
Løsning: Tverrfaglig samarbeid
Vi bistod med en designer og en utvikler som gikk inn i deres interne, tverrfaglige prosjektteam med meteorologer og utviklere. MET bidro med spisskompetanse på meteorologi og utvikling av værtjenester, og vi bidro med kompetanse på design, interaksjonsdesign, og programvareutvikling.
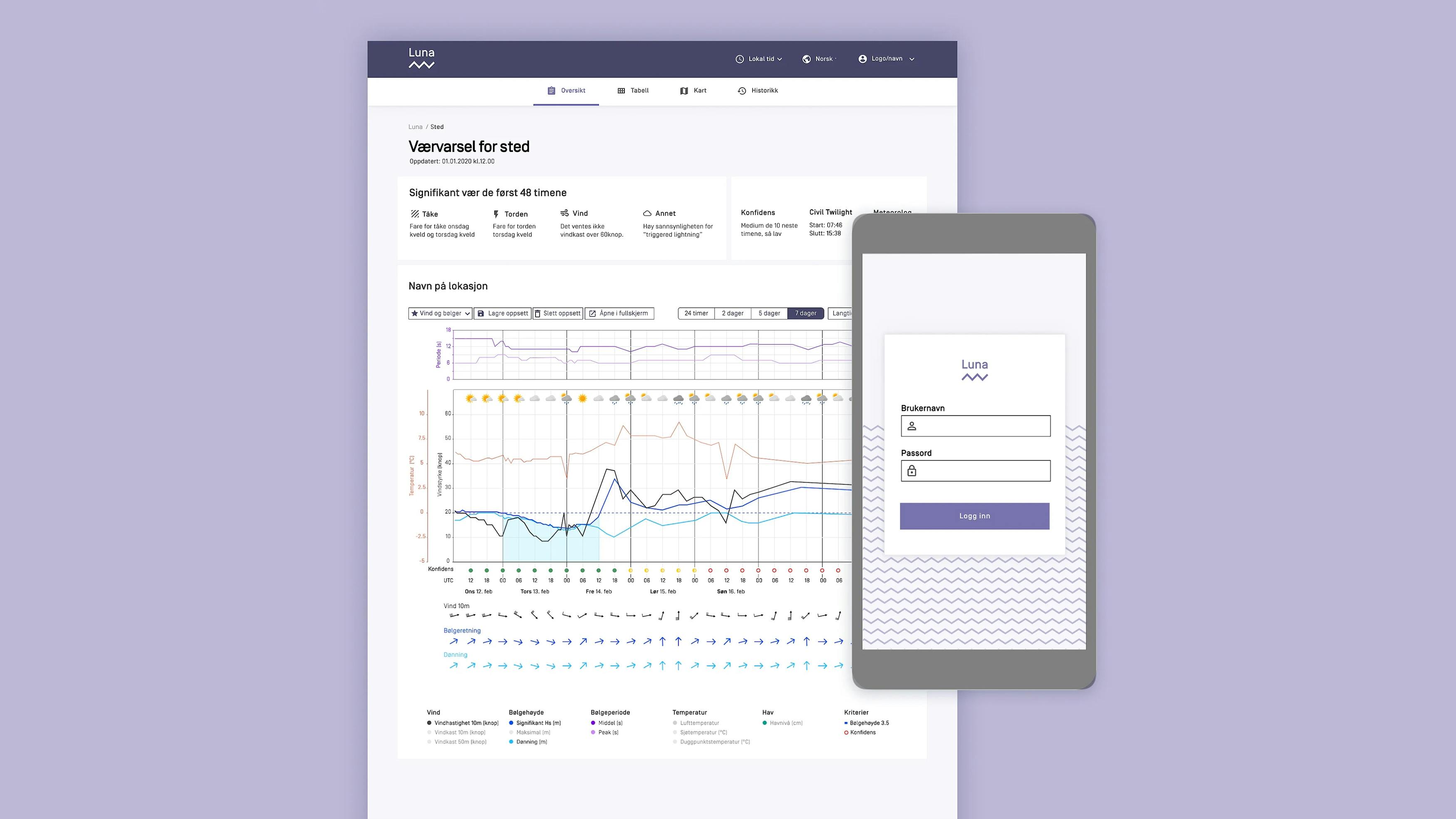
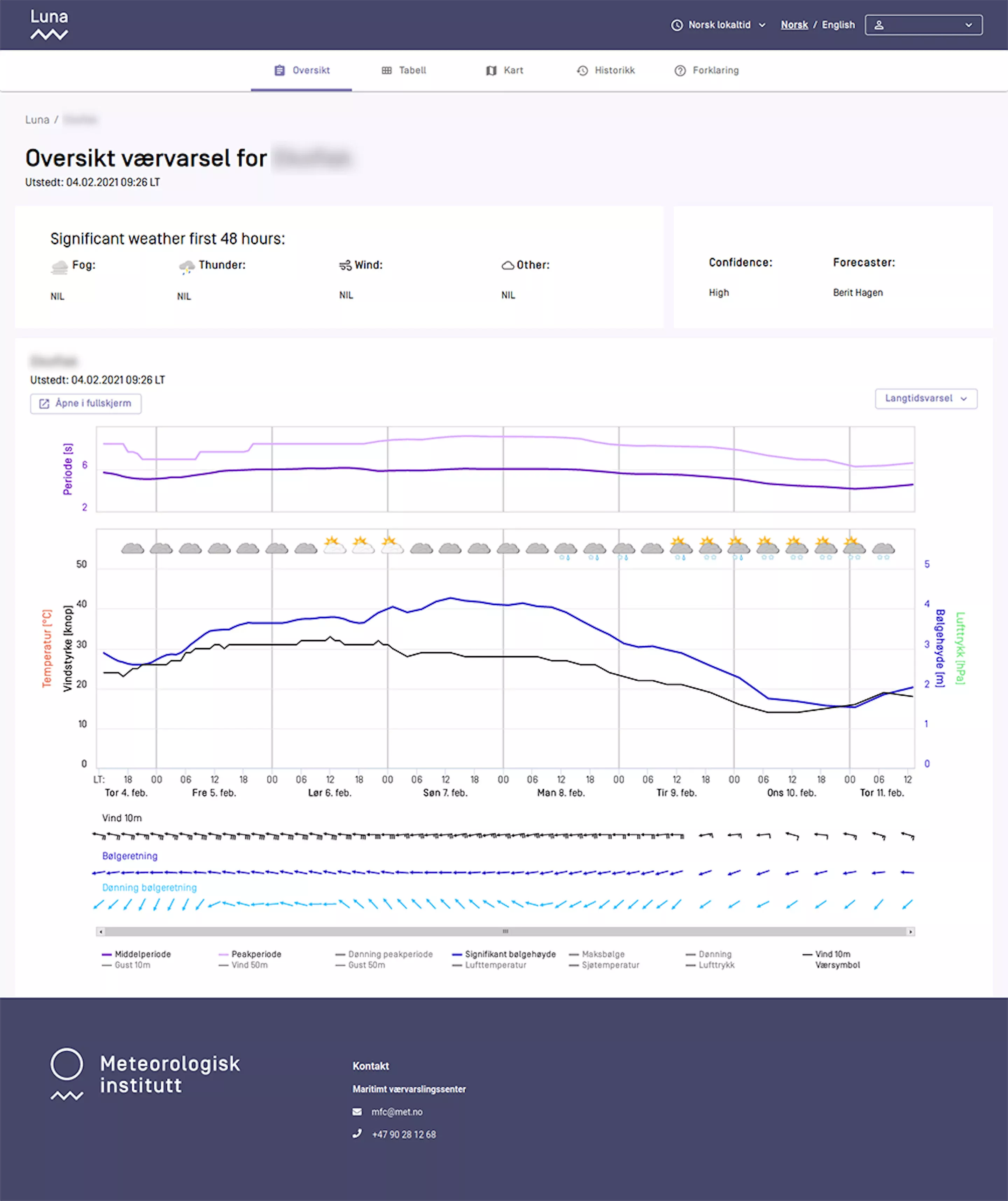
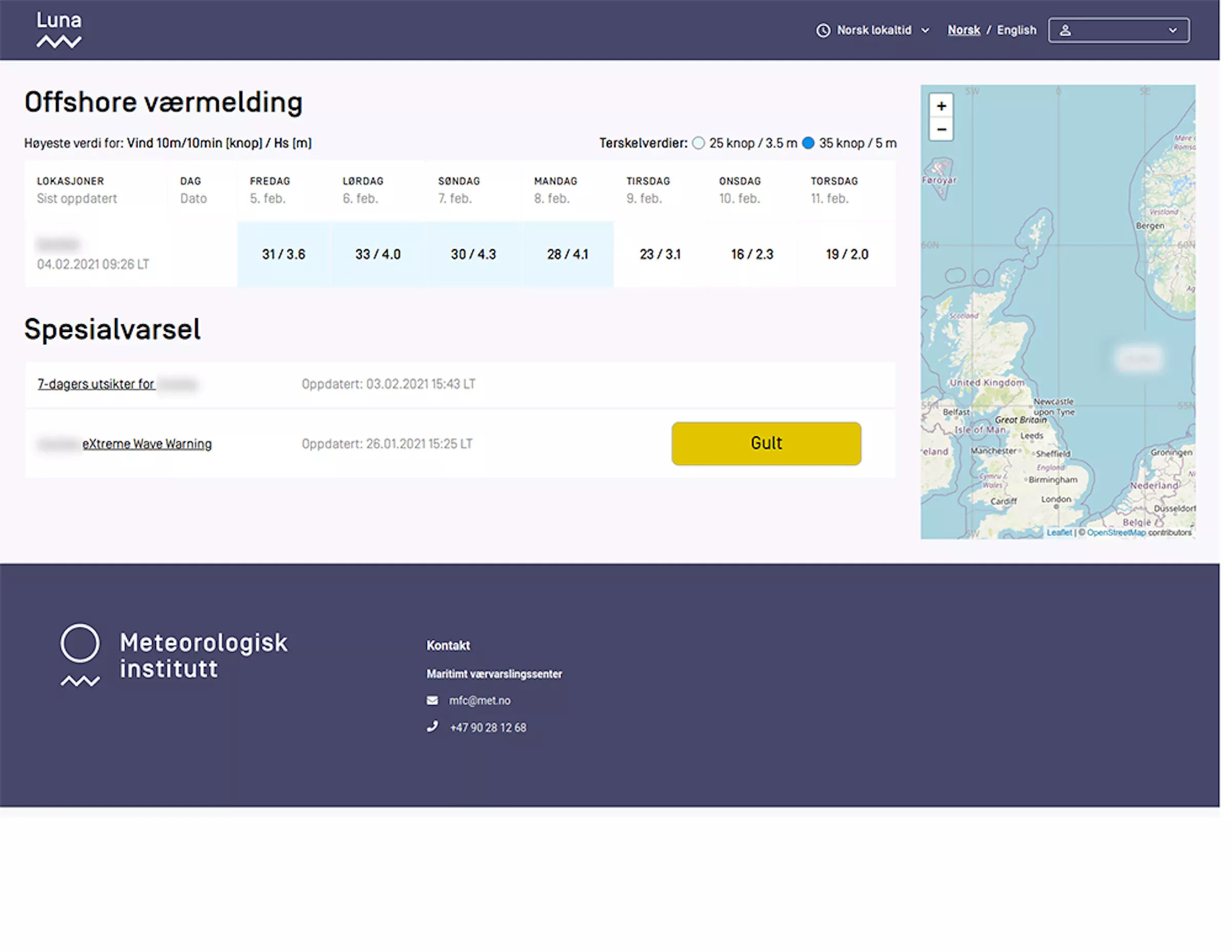
Resultatet fra det tverrfaglige arbeidet vårt er værbutikken Luna, en ny og helhetlig tjenesteplattform for MET sine kommersielle værtjenester. Videre bistod Netlife med design og utvikling av tre værprodukter i Luna, og to tilhørende produksjonsverktøy for meteorologer.
Teknologi
Teknologien brukt i dette prosjektet var Typescript, React, Highcharts og Material UI i arbeidet med web-applikasjonene. For utviklingen på server-siden brukte vi Go, Swagger og PostgresSQL. Videre brukte vi Gitlab, Ansible, Docker, OpenStack og Kubernetes for kontinuerlig testing og utrulling. For automatisk monitorering og feilrapportering brukte vi Prometheus og Sentry.
Luna og tilhørende tjenester representerer ikke bare en teknologisk fornyelse for MET, men også en løsning som er testet med ekte kunder og rigget for effektiv utvikling og videreutvikling av produkter.
«Bra! Nå er det greit å stjele ideer»
Vi hadde en idé-workshop med MET sine meteorologer, hvor de fikk delt tanker og ønsker rundt deres nye værtjeneste, guidet av vår designer Mari Selnes. Ved hjelp av teknikker fra Google Design Sprint sikret vi en god flyt av ideer underveis i workshopen. Ideene og behovene fanget vi på post-its som så ble omsatt til designendringer i den endelige løsningen.
Design og utvikling som funker i virkeligheten
En viktig suksessfaktor for dette prosjektet var det tette tverrfaglige samarbeidet mellom meteorologer, designer og utviklere. Med utgangspunktet i graf-teknologien Highcharts fikk vi visualisert viktig informasjon i tråd med MET sin øvrige visuelle profil. Videre la vi til rette for at MET sine kunder kan interagere med informasjonen i grafene og dermed få enda mer verdi ut av visualiseringene.
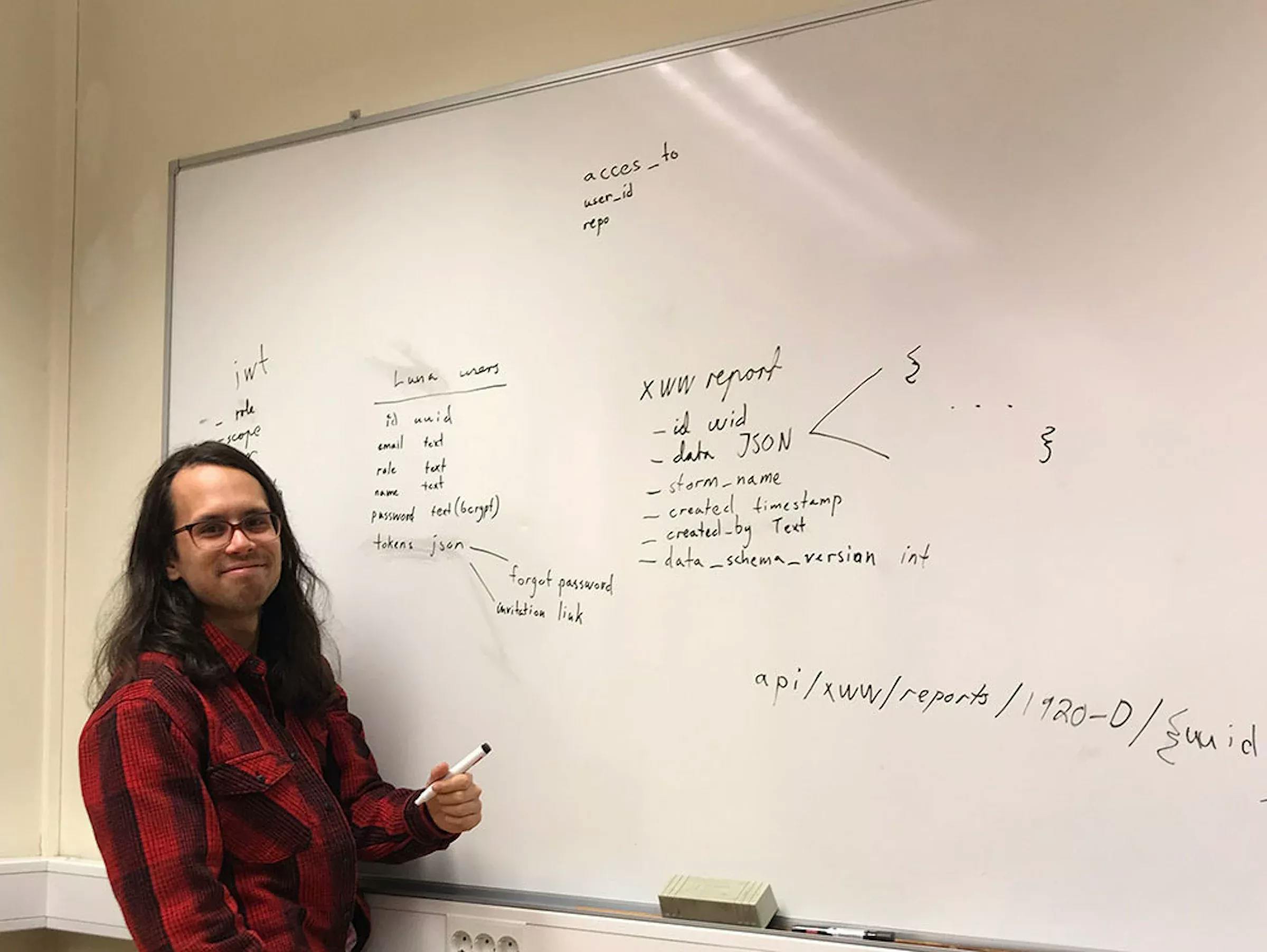
Form følger systemarkitektur
Netlife hjalp også med design av datamodell, API-design og øvrig systemarkitektur. Måten vi velger å organisere dataene i databasen (design av datamodell) og måten vi velger å fordele ansvaret mellom systemer (systemarkitektur) legger viktige rammer for de tjenestene vi bygger på toppen. I tett samarbeid med MET sine utviklere designet vi en systemarkitektur som tilrettelegger for effektiv utvikling både i dag og i framtiden.
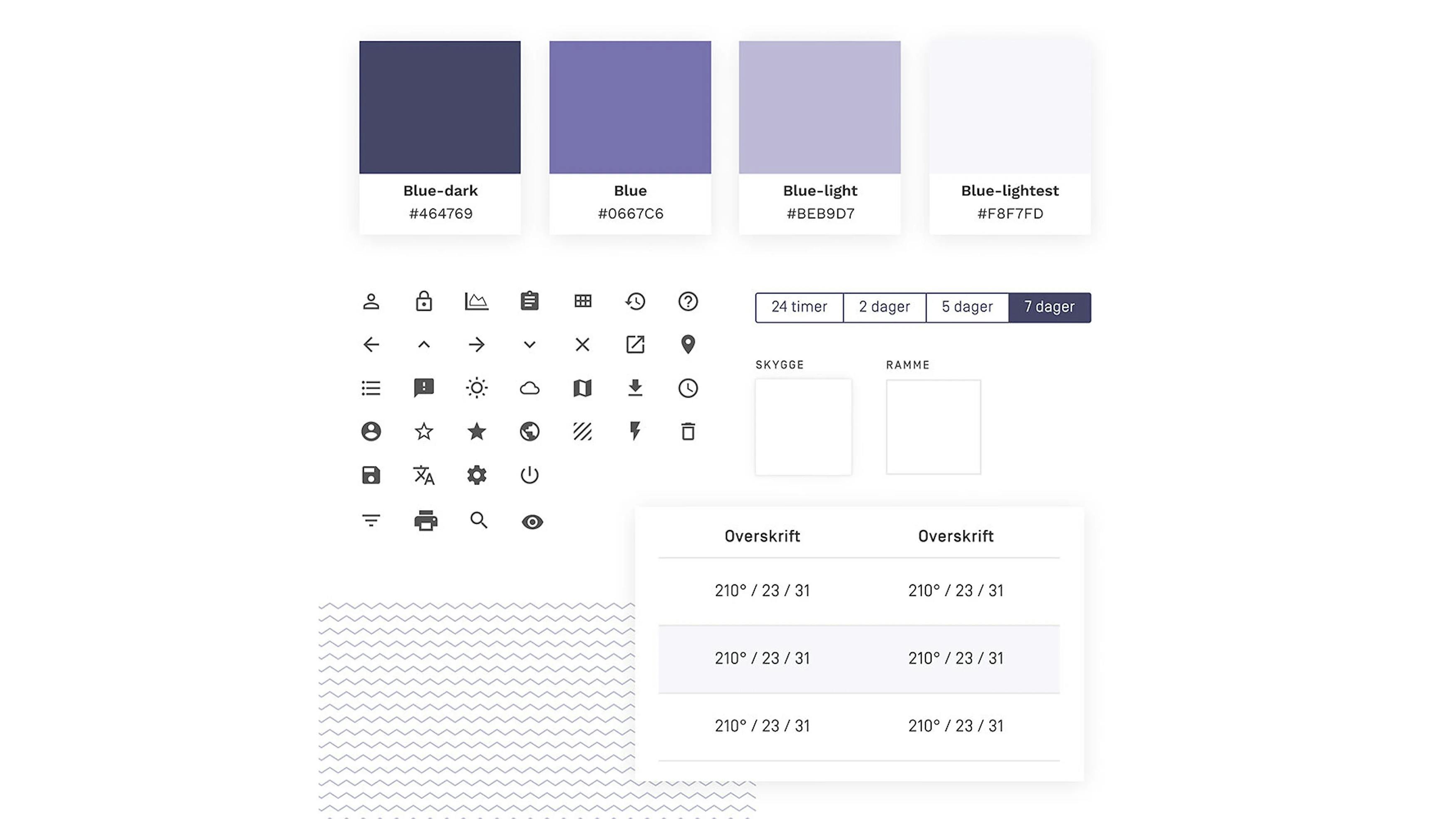
Design i tråd med visuell profil
I designarbeidet lagde vi nytt design i tråd med MET sin øvrige visuelle profil. Videre brukertestet vi designet og balanserte det opp mot føringene satt av teknologiene Google Material Design og Highcharts. I designprosessen var fokuset vårt å finne fram til design som funker for ekte brukere og som spiller på lag med den underliggende teknologien.
Gode verktøy sparer tid, for alltid
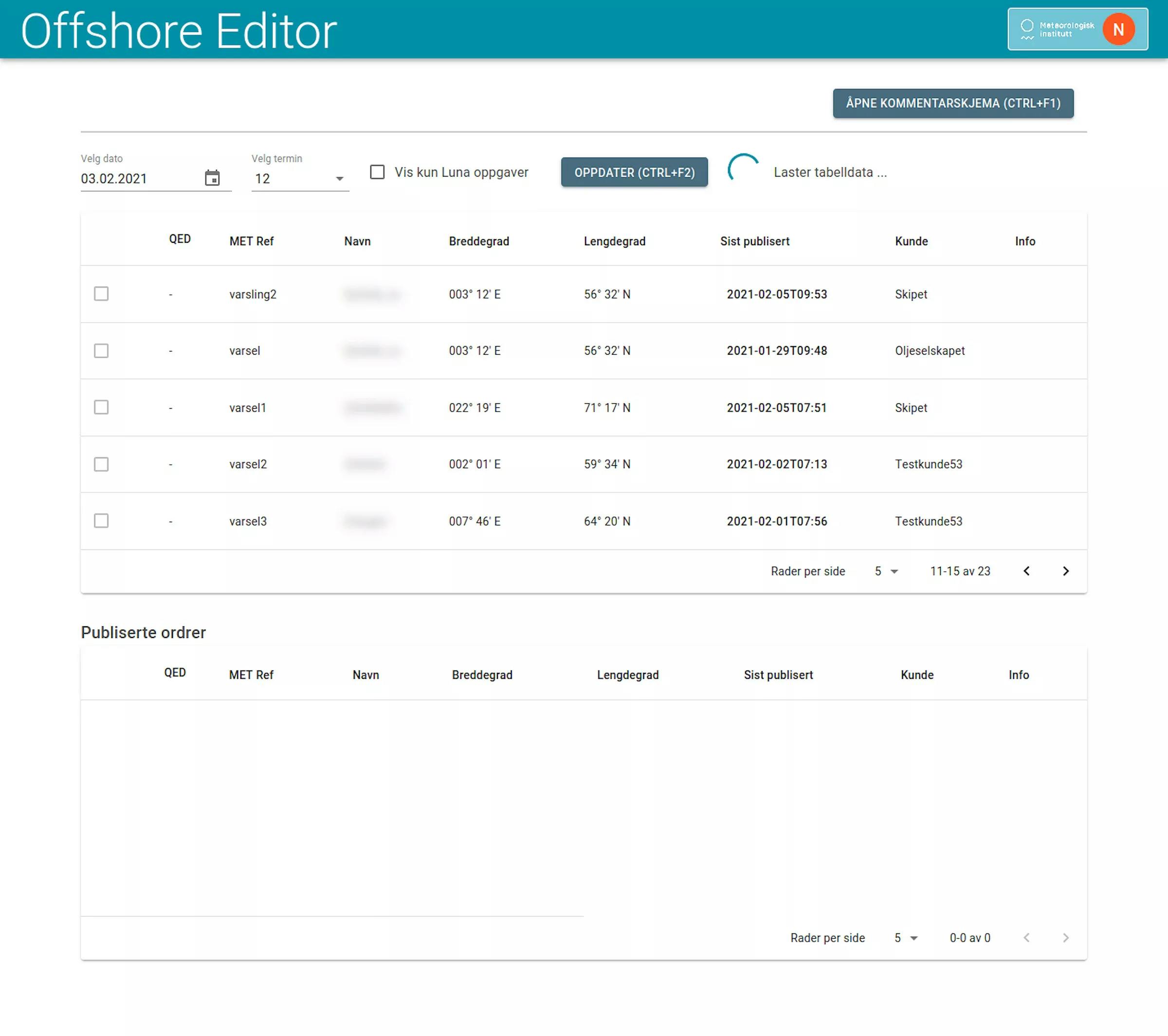
I tillegg til å lage grensesnittet ut mot MET sine kunder var vi også med å bygge to nye publiseringstjenester for MET sine meteorologer. I dette arbeidet hadde vi fokus på å lage verktøy som automatiserer der det er mulig, forhindrer feil med gode tilbakemeldinger og lar ekspertbrukere jobbe raskt. Utover å investere tid til å gjøre tjenestene navigerbare med tastatur, la vi også til flere tjeneste-spesifikke tastatursnarveier.
Dette har vi levert
- Strategisk rådgivning
- Utvikling
- Design
- Interaksjonsdesign
- Brukertesting
Har du også lyst til å jobbe med oss? Ta kontakt, så finner vi ut av det.